Saturday, September 5, 2009
Action Script : Membuat Tombol Sound Dua Posisi
Seperti apa sich tombol sound dua (2) posisi itu..? Mungkin pembaca bingung apa maksudnya dua posisi . Oke , menurut definisi saya pribadi , Tombol sound 2 posisi adalah membuat tombol sound dalam Flash sehingga tombol sound tersebut jika diklik akan mengaktifkan dan menon-aktifkan sound di dalam Flash .
Karena banyak permintaan , juga dari temen-temen yang ingin tau , makanya penulis membuat tutorial ini .
Begini nih cara membuat tombol sound 2 posisi :
- Buatlah sebuah tombol sound/bisa tombol apa aja dech yang penting nanti scriptnya .
Belum bisa buat tombol ya..? Baca di sini donk.. - Buatlah layer baru untuk tempat script yang lain .Karena dalam membuat tombol sound ini dibutuhkan dua layer. Yang satu untuk tempat tombol sound n' yang satu untuk tempat script.
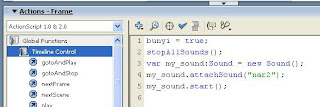
- Udah blom..? Nah , jika udah kalian masukin script berikut di framenya
bunyi = true;
stopAllSounds();
var my_sound:Sound = new Sound();
my_sound.attachSound("nar2");
my_sound.start();
- Dah tau belum tentang "Linkage di Flash" ? Klo blom tau baca tutorialnya .
Jika dah tau , tulisan "nar2" itu adalah linkage dari sound yang telah diimport ke Flash. - Klo udah masukkan script berikut ini juga ke tombol soundnya .Ingat !!
Scriptnya ada di tombol lho...!! Klo yang tadi scriptnya di frame . Lihat gambarnya .
on (release) {
if (bunyi == true) {
stopAllSounds();
bunyi = false;
} else {
stopAllSounds();
var my_sound:Sound = new Sound();
my_sound.attachSound("nar2");
my_sound.start();
bunyi = true;
}
}
- Klo udah , jangan lupa mainkan dengan menekan CTRL+ENTER .Klik pada tombol soundnya . Maka suara akan mati dan bisa diaktifkan kembali .
- Klo mau download contoh filenya bisa kamu download di sini :
http://www.ziddu.com/download/7494105/sound2posisi.zip.html
Artikel Terkait
- Labels: Action Script, Animasi Flash, Download, Flash, Tutorial, Tutorial Flash
- (0) Comments
Labels:
Action Script,
Animasi Flash,
Download,
Flash,
Tutorial,
Tutorial Flash
Subscribe to:
Post Comments (Atom)



0 comments:
Post a Comment