Tuesday, September 28, 2010
Memasang Ikon Blog dari Google Sites
Google sites merupakan salah satu fasilitas Google yang dapat kita gunakan sebagai host gratis untuk upload file-file seperti gambar dan sebagainya. Dan lebih menguntungkannya lagi, kita bisa mendapatkan linkk untuk menampilkan file tersebut di web/blog kita. Tanpa susah payah menyatukan link, Google sites sudah menyediakannya.
Kali ini saya akan membahas tentang cara menggunakan Google sites ini sebagai host gratis untuk ikon blog ini.
Caranya sangat mudah. Pastinya kita harus memiliki akun Google terlebih dahulu agar bisa mendapatkan fasilitas ini. Kalo belum punya, daftar aja. Gratis kok di www.gmail.com
Berikut adalah tutorial pemasangan ikon blog dengan menggunakan Google sites :
Moga-moga bermanfaat. Jangan lupa beri komentar yach.......
Berikut adalah tutorial pemasangan ikon blog dengan menggunakan Google sites :
- Login di www.gmail.com
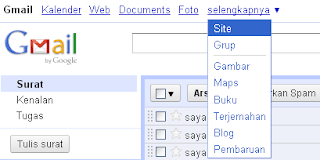
- Klik menu selengkapnya, pilih Site
- Akan muncul tampilan yang mengharuskan kamu untuk membuat site baru. Pada bagian Name your site, masukkan nama untuk site kamu. Terserah. Lalu isikan teks yang diminta. Jika semua sudah dilakukan, klik Create site.
- Setelah proses selesai, klik tab Create Page
- Isikan Nama, lalu pilih radio button Put page at the top level > klik Create Page. Jangan lupa pilih File Cabinet.
- Setelah itu, kamu bisa meng-upload file gambar yang kamu inginkan dengan klik Add.
- Setelah file sudah di-upload, kamu bisa meng-copy linknya untuk dipasang di blog kamu. Caranya, klik kanan pada link Download > Copy Link Location
- Untuk memasangnya di blog, pertama kamu harus Login ke blogger.com
- Setelah itu, klik Rancangan/ Design
- Pilih Edit HTML
- Beri centang pada Expand Template Widget
- Cari kode </head>
- Letakkan kode berikut di atasnya
<link href='https://sites.google.com/site/mohfaizin1/icon.ico' rel='SHORTCUT ICON'/> - Ganti kode yang berwarna merah dengan kode dari gambar ikon yang sudah kamu upload ke Google site kamu. Jika kode kamu seperti ini
https://sites.google.com/site/mohfaizin1/icon.ico?attredirects=0&d=1
Hapuslah kode attredirects=0&d=1 yang terletak di belakangnya. - Terakhir, Simpan Template
Moga-moga bermanfaat. Jangan lupa beri komentar yach.......
Artikel Terkait
- Labels: Tips Blogging
- (0) Comments
Subscribe to:
Post Comments (Atom)











0 comments:
Post a Comment